In this Tutor Tip we look at how we can hide the Menu Bar on a Mac without going into Full Screen Mode. We also look at how we can make the Menu Bar and Dock darker. Tutor Tips for Mac OS X Tutor Tips for Mac OS X. Tutor Tips for Mac OS X Lessons. Previous; Next. Select Tutorials are also available in the App Stores. Account Info.
Make your Mac invincible
Without a doubt, the menu bar is one of Mac’s great features. It’s condensed, easy to tap into on the fly, and displays much-needed information in real time.
But, with every new icon app added, things become a little more cluttered and usability takes another hit. Fortunately, it’s possible to edit the menu bar to rearrange and remove icons so that it’s able to suit your needs at any given moment. Read on for the best ways to make the menu bar on Mac truly yours.
A tool that perfects menu bar
Rethink the menu bar with this app. Bartender customizes one of the main parts of Mac's interface, efficiently.
How to rearrange items in menu bar
How much freedom you have to rearrange items in menu bar depends on which version of macOS you’re running. The users of macOS Sierra and later definitely have more creative license here than others. And if you are not there yet, it’s time to upgrade to the newest macOS anyway.
Rearranging menu items in macOS
To move an icon in the menu bar, hold Command (cmd), then click and hold the icon to drag it across the bar. Simple.
There are no restrictions here — feel free to move icons anywhere you see fit. Don’t like the clock all the way over there on the right-hand side? Drag it to somewhere more suitable. Want to place the Setapp icon over to the area of the bar once reserved for first-party apps? Do it!
Best Mac Os Apps
The only icon that cannot be tampered with is the Notification Center. Apple has decided this must remain in the far right corner of the menu, which is fair enough — it looks good there.
Rearranging menu items in OS X versions (El Capitan and older)
Movement of icons in old versions of macOS is reserved for selected apps only: Bluetooth, audio, Time Machine, WiFi, battery, clock, and user switching. Spotlight and Notification Center must stay put, as must all third-party apps.
The best drm removal software for mac. To move icons around within the designated area, once again hold Command, then click and hold the icon to drag it.
Tap the banner at the top with your name in it, then tap iTunes & App Store. Tap Apple ID at the top of the screen (your email/username) and select View Apple ID. This screen will show you your Account Settings, select Payment Information to view your credit card information. How to Create an Apple ID for Kids. Open the Settings app. 3 In the New Account pane, fill in the name and password you want your child to have. Because the account name and short name are used in OS X for many purposes and may show up during Internet use, do not include your kids’ last name on the account. An alternative for kids who are very young is to combine a name and number from two different parts of their lives, such as a character from a. Create kids account on mac without in app purchase windows 10. Jun 10, 2020 The organiser can review the item and approve the purchase or decline the request right from their own iPhone, iPad or iPod touch. For example, this could be a request for items in the iTunes, Apple Books or App Store, In-App Purchases, or iCloud storage. Jul 21, 2012 Apple Mac in-app purchases hacked; everything free like on iOS. While Apple is working hard to fight the hacking of its In-App Purchase program for iOS, the same hacker has pulled off almost an.
How to remove icons from the top bar on Mac
If there are items in the menu bar that you feel don’t belong there, hold Command, click on the icon, and drag it outside of the menu bar.
Note: this only works for first-party icons.
It is possible to remove third-party icons from the top bar on Mac by clicking on them and selecting “Quit” or “Close,” but this will stop the app from working until you reopen it.
Some apps give the option to remove icons from the top bar on Mac in their settings: [chosen app] > Preferences. However, a lot of apps won’t. To fully customize which icons appear in the menu bar, you should use a third-party app like Bartender.
If you’ve removed the first-party app and you’d like it back on the menu, it can be re-enabled in System Preferences.
How to add icons to the top bar on Mac
Mac Os X Menu Bar App Tutorial Download
If you’re missing a specific system icon in the Mac’s menu bar, you can add it through System Preferences. For instance, to enable the Language icon, select Language & Region in the preference pane, click Input Sources, and check the box next to “Show Input menu in menu bar.”
Add menu bar extras
Because the menu options like Clock and Ink can’t be found in System Preferences, you might need to use the System folder as well:
- Open Finder.
- Select Go > Go to Folder from the menu bar.
- Type a path: /System/Library/CoreServices/Menu Extras.
- Double-click an item and it will instantly appear in your menu bar.
You can easily remove any of the icons by holding Command and dragging it outside of the menu bar as described above.
How to customize and tidy Mac menu bar
It’s possible to change the look of the default menu bar items in System Preferences and third-party apps’ ones in their respective preferences. Most of the time, you’ll be able to at least switch the color to black and white.
Change how the date and time are displayed in the menu bar
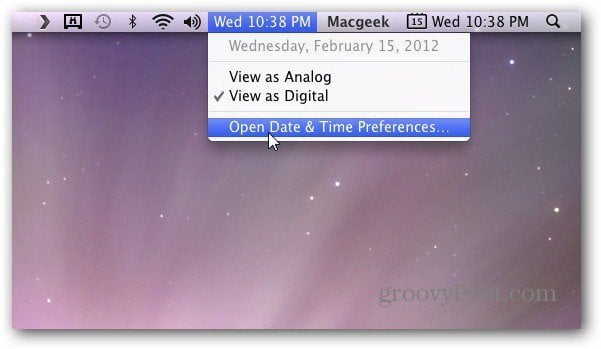
In the right corner of your menu bar, click on date and time to Open Date & Time Preferences. Go to the Clock tab and unlock the preferences by entering your administrator password, so that you can make changes. To customize the look of the clock, choose between two different time display options: Digital or Analog. You can also tick the boxes for “Show date” and “Show the day of the week.”
To instantly toggle between different display options, click on date and time in the menu bar and choose “View as Analog” or “View as Digital.”
How to use your battery status on Mac
Keeping track of your battery life from the menu bar takes a few simple actions and yet is vital to Mac’s performance.
Click on the battery icon and tick Show percentage to see how much battery power you have left. In the same drop-down menu, you can check the programs that are using significant power in case your battery is draining too fast. To optimize battery usage, select “Open Energy Saver Preferences” and adjust sleep settings.
Toggle between fast user switching icons
There are three different options on how the Fast User Switching menu can be displayed in your Mac’s top bar – as a full name, account name or icon. Here’s how you do the customization:
- Click on the icon and open Users & Groups Preferences.
- Enter your password to unlock.
- Select Login Options in the bottom left corner of the Users & Groups.
- Go to “Show fast user switching menu” and pick one of the options.
- Untick the box if you prefer to remove the icon from the menu bar.
Show Wi-Fi status in the menu bar
To enable the Wi-Fi icon in your Mac’s top bar, go to System Preferences and select Network. Tick the box next to “Show Wi-Fi status in menu bar.”
How to replace menu bar app icons
If you want to have custom icons in your Mac’s menu bar, there’s a way to replace the default ones. To change the icon of a third-party app, find it in Applications, right-click to open a context menu, and choose “Show Package Contents.” Go to Resources folder to find the defaults – these can be used as templates for the new icons. Once you have a custom icon ready, simply copy it into the same Resources folder.
The same works for system icons, except you won’t find all of them in Applications. Here’s the path for you to take: Hard Disk > System > Library > CoreServices > Menu Extras. Once you’ve found the item you need, click on “Show Package Contents” and navigate to the icon via [MENUITEM.menu] > Contents > Resources.
In both cases, it’s a good idea to create backups of the default icons before replacing them – just in case you’ll need them later.
Hide menu bar items

One low-key feature on Mac is the ability to auto-hide menu bar. To do this, open System Preferences > General. Check the option to “Automatically hide and show the menu bar” and the menu bar will immediately disappear.
To get the menu bar to show up again, simply move the cursor to the top of the screen and hold it there for a second. Now you can access the menu whenever you need it and enjoy an extra bit of screen real estate when you don’t.
Customizing the menu bar with Bartender
If you want more control over how the menu bar looks and what it does, you should consider using the Bartender app.
Bartender lets you hide icons without quitting and rearrange icons in a way that better suits how you use the menu bar — something particularly useful if you’re running an older version of macOS.
App icons can be displayed when updating, shown in the Bartender Bar only, or hidden completely and accessed easily using a built-in search function. It’s even possible to toggle through and activate items using keyboard navigation.
If you’re someone that prefers a minimalist look, the app gives you the option to remove the Bartender menu item, leaving you with a crisp, clean menu bar.
Overall, the Mac menu bar is there to help you improve your productivity by giving you quick access to the apps and tools you need. Using the tips above, you can customize the menu bar in a way that works for you. Best of all, you can get full access to Bartender and over 150 more high-quality macOS apps on Setapp, with a 7-day free trial to get you started. So why not get your menu bar organized now?
Toolbars
A toolbar provides convenient access to frequently used commands and features, and resides in the frame at the top of a window, either below or integrated with the title bar. In Pages, for example, the toolbar includes the commands people use most often as they view, create, and collaborate on documents.
For developer guidance, see NSToolbar.
Toolbar Items
The elements within a toolbar are called toolbar items and consist of either image buttons or specific system controls that are optimized for use in the toolbar.
System controls
Provide toolbar items for the things people do most often. The purpose of the toolbar is to provide shortcuts to common tasks within the app or current window.
Include image buttons or system controls, but not both. Toolbars look best and are easiest to understand when they contain elements of the same type. Stop motion animation mac app.
Use only toolbar-specific system control styles. Only the following system control styles should be used in the toolbar. Because they’re designed to closely integrate with the toolbar’s appearance, they shouldn’t be used in the main content area of a window.
| Control | Style | Control API | Style API |
|---|---|---|---|
| Push button | Textured and rounded | NSButton | NSTexturedRoundedBezelStyle |
| Segmented control | Textured and rounded | NSSegmentedControl | NSSegmentStyleTexturedRounded |
| Segmented control | Separated | NSSegmentedControl | NSSegmentStyleSeparated |
| Pop-up button | Textured and rounded | NSPopUpButton with pullsDown set to false | NSTexturedRoundedBezelStyle |
| Pull-down button | Textured and rounded | NSPopUpButton with pullsDown set to true | NSTexturedRoundedBezelStyle |
| Search field | N/A | NSSearchField | N/A |
Make every toolbar item available as a menu command. Since the toolbar is customizable and can be hidden, it shouldn’t be the only place to find a command. Conversely, it doesn’t make sense to provide toolbar items for every menu item because not all menu commands are important enough or used often enough to warrant inclusion.
Provide a short, descriptive label for every toolbar item. Users see these labels when they configure the toolbar to show icons and text, or text only. The best labels consist of one or two words that describe the result of clicking the item. Use title-style capitalization and no ending punctuation. To the extent possible, use verbs and verb phrases like View, Insert, and Share.
For developer guidance, see NSToolbarItem.
Appearance
Make sure the meaning of each toolbar item is clear. People shouldn’t need to experiment or wait for a tooltip to figure out what an item does. Provide a simple, recognizable icon and a short, descriptive label.
Prefer system-provided icons in toolbar items because they’re familiar. Because system icons are template images, they automatically receive appropriate coloring and react to user interactions and vibrancy. See System Icons.
Prefer icons over text in toolbar items. In a customizable toolbar, labels appear beneath toolbar items when the user chooses to display them. Seeing control text above label text is repetitive.
If you must display text within a control, make sure it’s clear and concise. When describing an object, setting, or state, use a noun or noun phrase. When describing an action, use a verb or verb phrase. Use title-style capitalization.
Accurately reflect the current state of a control that toggles between two states. Sometimes, a toolbar item toggles an app state on and off. This type of item must clearly communicate its state to the user. You can accomplish this by changing the item's color scheme and label. For example, Mail includes a toolbar item that toggles your accounts online and offline. When online, the item displays a blue icon and a Go Offline label. When offline, the item displays a gray icon and a Go Online label.
Consider using translucency when content flows beneath a toolbar. Translucency creates a sense of depth and context. A toolbar automatically adopts translucency when placed above a scroll view or when the window is configured as a full-size content view. For developer guidance, see NSFullSizeContentViewWindowMask. For related design guidance, see Translucency.
Avoid giving a toolbar item a persistent selected appearance. Clicking a toolbar item results in an immediate action—such as opening a new window, switching to a different view, displaying a menu, or inserting (or removing) an object—so it doesn’t make sense to imply that there is also a change in state. The exception to this is a segmented control that shows a persistent selected appearance within the context of the control, such as the view controls in a Finder window toolbar.
Layout
Arrange toolbar items to support the main task people accomplish in your app. In general, use the leading end of the toolbar for commands that should have the highest visibility. “High visibility” can mean different things in different apps. In some apps, frequency of use should determine visibility. In other apps, it makes more sense to rank items by importance.
If appropriate, group related toolbar items. In some cases, you can define logical groups of toolbar items, such as one group for document manipulation tasks and another for text manipulation tasks. When you create a group, arrange its items according to importance or frequency of use. Use the same criteria to arrange groups themselves. The toolbar in Keynote includes several groups that are based on functionality, including one for presentation-level functions, one for playback functions, and one for object insertion.
Visibility
Let people show or hide the toolbar. A user might want to hide the toolbar to minimize distractions or reveal more content. Be sure to provide commands for hiding and revealing the toolbar should in the View menu.
Consider automatically hiding the toolbar in full-screen mode to increase the focus on content. Although people usually rely on the presence of a toolbar, you can hide it in a full-screen window if it’s not needed to accomplish the focused task. For example, Preview hides the toolbar in a full-screen window because people are more likely to viewing content than annotating it. If you hide the toolbar in a full-screen window, reveal it (along with the menu bar) when the pointer moves to the top of the screen.
Customization
Toolbars are often customizable. In a customizable toolbar, the user can decide which items appear in the toolbar, and in many cases choose whether to show the items as icons, text, or icons and text combined. Some toolbars let the user choose whether large or small toolbar items are displayed. Apps often let people hide the toolbar entirely, for increased focus on content.
In general, let users customize the toolbar. People have different workflows and should ideally be able to customize the toolbar’s contents and appearance to support their individual working styles.
Provide useful default toolbar items. Since not everyone customizes the toolbar, your default items should be commands that most people find useful. They should also educate new users about the key features of your app.
If you allow customization, add the Customize Toolbar menu item to the View menu. See View Menu.
Behavior
Don’t add an app-specific contextual menu to the toolbar. A toolbar already has a contextual menu that’s used consistently across the system for customization. Additionally, title bars often let people Control-click to rename a document or reveal its path. If you require a set of commands that act on the selection, either add a contextual menu in the content area of the window, or add an action pop-up button in the toolbar. For related guidance, see Contextual Menus and Action Pop-Up Buttons.
Consider letting people click nondestructive toolbar items when a window is inactive. Normally, clicking the toolbar of an inactive window brings the window to the front. In some cases, it may be useful to let the user invoke toolbar items without bringing the window to the front so they can stay focused on a task in a different window. The toolbar of the standard Fonts panel behaves this way.
Consider adding spring-loading support to toolbar items. On pressure-sensitive systems, such as systems with the Force Touch trackpad, spring loading lets a user activate a button or segmented control segment by dragging items over it and force clicking—pressing harder—without dropping the items. The user can then continue dragging the items, possibly to perform additional actions. In Calendar, for example, an event can be dragged over the day, week, month, or year segments in the toolbar. Force clicking a segment switches the calendar view without releasing the event. The event can then be dropped at the desired location in the new calendar view.